Ganhar dinheiro com Front-end web Criando site no WordPress
Ganhar dinheiro com Front-end web Criando site no WordPress
Ganhar dinheiro como Front-end ou como Web Designer se tornou mais simples, rápido e lucrativo por causa do WORDPRESS que oferece uma estrutura simples de se trabalhar e fácil de gerenciar com integração com outros sistemas usando os plugins e temas grátis que vão dar ao site um visual atrativo.
O que é WordPress e para que serve?
O wordpress é um CMS ou uma aplicação para a internet que
permite que donos de sites, editores e autores gerenciem seus sites e publiquem
conteúdo sem precisar de conhecimentos em programação, com auxílio de temas e
plugins grátis.
O CMS WordPress é gratuito e de código aberto, isso quer
dizer que milhões de pessoas no mundo têm à disposição uma plataforma moderna e
de alta qualidade, até mesmo os iniciantes podem ter muitos benefícios.
Como criar site no Wordpress?
Para criação de páginas web no WordPress você pode contar
com temas grátis, mas o melhor temas grátis para WordPress é o tema Divi
Builder.
Wordpress mais Divi Builder torna o trabalho mais lucrativo e produtivo.
O DIVI é para todos
Se você quer ganhar dinheiro com a criação de site e com alta produtividade então o TEMA DIVI é para você.
Freelancers
Divi torna a construção de sites para seus clientes muito
mais fácil, rápida e divertida. Com Divi, você pode construir qualquer coisa
usando uma única plataforma, em vez de gerenciar dezenas de temas diferentes.
Agências
Divi torna a construção de sites mais rápida e eficiente.
Isso vai agilizar seu processo de design e melhorar a colaboração da equipe.
Também é incrivelmente acessível. Crie sites ilimitados para seus clientes com
uma única assinatura.
Proprietários de sites
Divi torna a construção de sites mais fácil. Para iniciantes
e proprietários de sites, Divi dá a você a liberdade de dar vida às suas
próprias visões. Qualquer um pode entrar no Divi graças ao seu editor visual e
centenas de designs pré-fabricados.
Temas para página web de graça com o DIVI Divi Builder
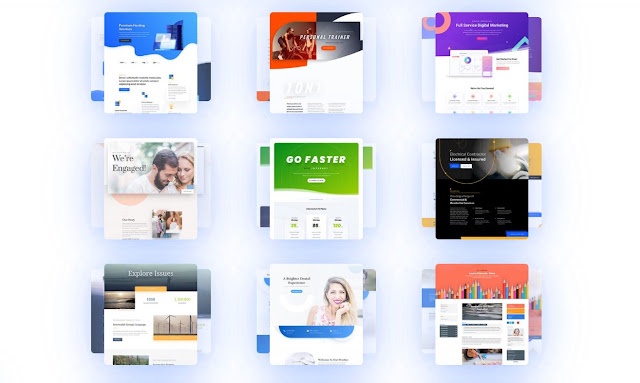
Mais de 800 layouts de sites pré-fabricados vêm empacotados
dentro do Divi gratuitamente. Novos layouts são adicionados semanalmente junto
com fotos, ícones e ilustrações livres de royalties.
Temas de página do DIVI:
- O NEGÓCIO
- COMÉRCIO ELETRÔNICO
- TECNOLOGIA
- EVENTOS
- BELEZA
- SERVIÇOS
- SAÚDE
- OUTROS TEMAS
Veja o preço do tema DIVI para WordPress
https://www.elegantthemes.com/join?id=67441
O sistema de design WordPress completo está aqui
Controle de Design Completo
Divi não é apenas um tema WordPress, é uma estrutura de design completa que permite projetar e personalizar cada parte do seu site desde o início. Você tem controle sobre tudo nos mínimos detalhes. Crie os sites perfeitos para você e seus clientes.
Otimizar e converter
Divi não vem apenas com ferramentas de design poderosas, mas também o ajuda a tornar seu site um sucesso. Crie suas listas de marketing com pop-ups do Bloom. Promova o seu site nas redes sociais com o compartilhamento social Monarch. Aumente as conversões do site com o teste de divisão do Divi Leads.
Crie sites mais rápido
Se você é um profissional de web design, ficará surpreso com
a velocidade e eficiência do Divi. Divi não é apenas um construtor de sites
fácil de usar para iniciantes, é um sistema de design avançado que pode ajudar
a levar o fluxo de trabalho de sua equipe para o próximo nível.
DIVI Builder melhor Tema para Sites em WordPress
Ganhe dinheiro agora criando sites para Wordpress usando o tema DIVI Builder.
- Acesso completo.
- Sites ilimitados.
- Usuários ilimitados.
Descubra o poder do Tema Divi e experimente a construção de um site com visual verdadeiro com Divi Builder.
Aperte aqui e veja o preço do Tema DIVI
https://www.elegantthemes.com/join?id=67441






Comentários
Postar um comentário